|
|
||||||||||
|
CMS | Управление сайтом (админ часть сайта) |
|
Программа CMS (content management sistem) mr.Publisher – управление сайтом (админ часть сайта) Содержание:
Вступление:Система управления сайтом Mr.Publisher работает по иерархическому принципу:- КАТЕГОРИЯ 1 *(1-й уровень меню) - ПодКатегория 1.1 *(2-й уровень меню) - Страница 1 *(3-й уровень меню) - Страница 2 - Страница 3 - ... - ПодКатегория 1.2 - ПодКатегория 1.3 - КАТЕГОРИЯ 2 - Страница 1 - Страница 2 - ... - КАТЕГОРИЯ 3 - ... - КАТЕГОРИЯ_N # CMS позволяет делать сложные иерархии (КАТЕГОРИЯ 1 -> ПодКатегория 1.1 -> ПодКатегория 1.1.1 -> Страницы (Товары)...) Но мы этого не рекомендуем, поскольку: 1) Пользователю потом сложно ориентироваться в навигации сайта. 2) Конечные страницы получаться с большим уровнем вложенности (4,5..) и тем самым менее значимыми для поисковых систем. 3) Приветствуется организация сайта в 2, максимум 3 уровня. # любую категорию можно перенести на другой уровень, менять порядок и т.д. # Используется 4 типа страниц: - Раздел (Для основных разделов сайта, Возможно создание подразделов - тогда отображается в меню сайта как ПодПункт) - Страница (Используется для новостей\статей (обычные текстовые страницы). Ссылка на страницу отображается в виде списка - Галерея (Для фотогалерей сайта) - Ссылка (Для перехода на внешние ресурсы, а также прямого перехода по внутренним разделам сайта) # CMS является SEO-оптимизированным, и рассчитан для простого и быстрого наполнения сайта информацией. Главные операции:
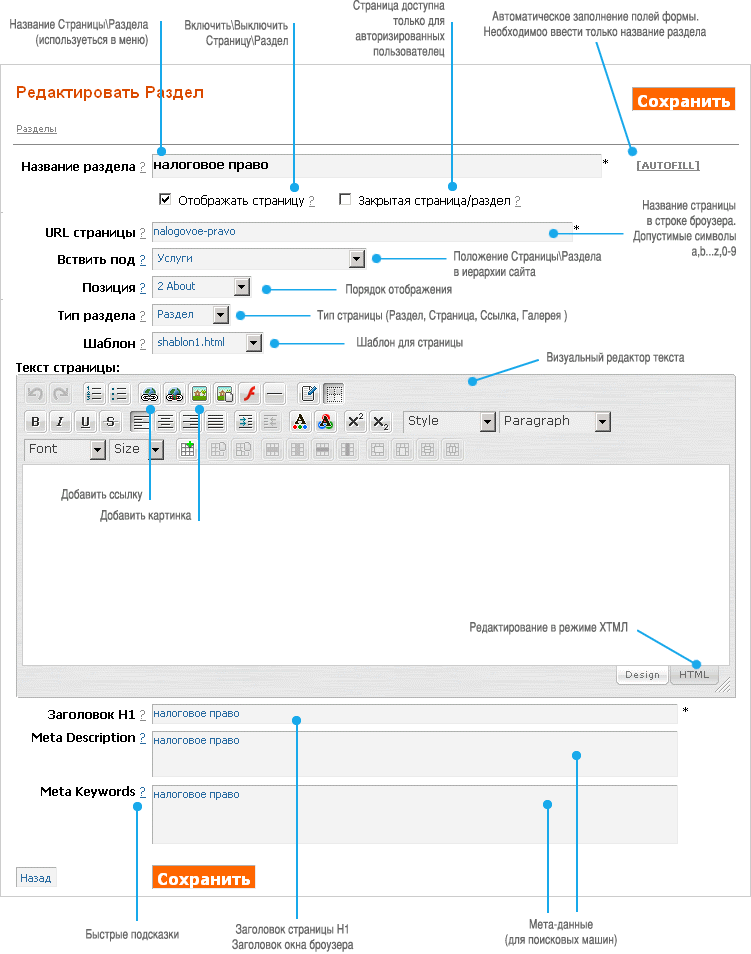
СОВЕТ1: Добавление\Редактирование страницы:
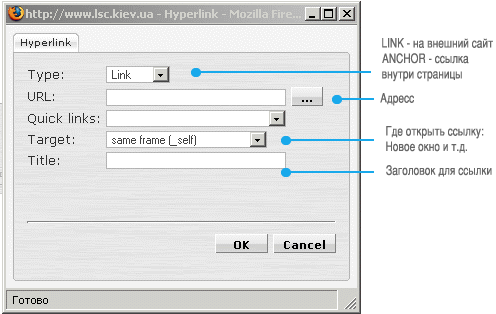
СОВЕТ1: СОВЕТ2: СОВЕТ3: СОВЕТ4: СОВЕТ5: Как вставить ссылку: СОВЕТ1: Как закачать файл\картику: Если Вы закачивали картинку - она разместиться на странице. Так же Вы можете задать параметры для картинок (ширина, высота, отступы, выравнивание и т.д..) - кнопка Image. Если Вы закачивали файл - тогда Вы можете создать ссылку на него - кнопка Hyperlink. В URL: соответственно прописав http://www.ВАШ_ДОМЕН/ПАПКА/Название_файла СОВЕТ1: Рекомендуем использовать в названиях файлов\картинок только англ. маленькие буквы, цифры, тире (-), и нижнее подчеркивание. Будьте внимательны с русскими буквами (a,с,о,e,y,i,p,x) и пробелами в названиях. Приятной работы! |
 
ПОСЛЕДНИЕ СТАТЬИ:
26.03.2015 Почему не стоит использовать готовые шаблоны для сайта?  Сегодня мы затронем очень важную тему, те вопросы, которые очень часто нам задают, и на которые нам приходится всякий раз давать объяснения. Говорить будем о дизайне сайта, а именно: Сегодня мы затронем очень важную тему, те вопросы, которые очень часто нам задают, и на которые нам приходится всякий раз давать объяснения. Говорить будем о дизайне сайта, а именно:26.08.2013 Что такое юзабилити и с чем его «едят» 
То тут, то там при создании сайта или предоставлении его в раскрутку в
стороннюю компанию, можно услышать о том, что необходимо проверить
юзабилити сайта. Что это такое и почему именно ему уделяется повышенное
внимание? Наверняка многие слышали это слово и интуитивно понимают, о
чём идёт речь, однако мы постараемся на пальцах объяснить, что это
такое, дабы стало понятно абсолютно всем. Проверка юзабилити - это
проверка сайта на удобство пользования им, на гармоничность и
практичность.
23.08.2013 Что нужно учитывать для создания эффективного дизайна 
Эффективный дизайн – самая важная составляющая любого сайта независимо от того, для каких целей он создаётся. Хотите вы продавать тапки или планируете обрастать новыми партнёрскими отношениями, мечтаете создать интернет магазин бытовой техники или просто решили вести свой блог. |
|
 |
© 2005-2025 -- web-студия "ArtGroups" 20 лет опыта и более 800 проектов. Все прва защищены! При копировании материалов с сайта обратная ссылка на сайт обязательна! || -- как к нам проехать... |
г. Киев, пр-т. Победы 67, оф. 116 г. Житомир, ул. Л. Украинки 47, 41 тел. (044) 221-02-03 (Киев) тел. (067) 590-05-08 тел. (063) 160-87-88 (Житомир) e-mail: info@artgroups.com.ua |





|
|
 |
Создание сайтов |
Портфолио |
Раскрутка сайтов |
Заказать сайт |
Реклама
|